 Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue Eddy LePan : Sophrologue
Eddy LePan : Sophrologue
Résumé projet
Date
Novembre 2021 - 7 mois
Rôle
Web designer
Outils
Catégories
Responsive
Webdesign
Entreprise
Contexte
Dans le cadre de mon alternance chez Akoufen en 3eme année de Bachelor Webdesign, j'ai travaillé sur la refonte graphique du site internet d'Eddy LePan, un praticien en Sophrologie et en EMDR-DSA.
L'agence d'Akoufen avec déjà réalisé le site pour Eddy LePan, mais il commençait à être un petit peu dépassé, en terme de fonctionnalités et de normes actuelles. Il était donc important de rendre le site plus moderne et d'ajouter des fonctionnalités.

Objectifs
Le but principal de ce projet était de rendre plus moderne le site web existant en lui ajoutant de nouvelles fonctionnalités ainsi qu'en rendant le design plus moderne et agréable à voir.
Concernant la deadline, je devais terminer le projet au plus tard en juillet 2022 avant la fin de mon alternance mais sinon aucune date limite n'avait été déposée.

1 - Recherches graphique
J'ai réalisé après un entretien avec le client la future arborescence du site, et j'ai commencé à refaire une charte graphique du projet.
Le client souhaitait garder son logo actuel, il fallait donc que je fasse la charte graphique en reprenant les couleurs de son logo.
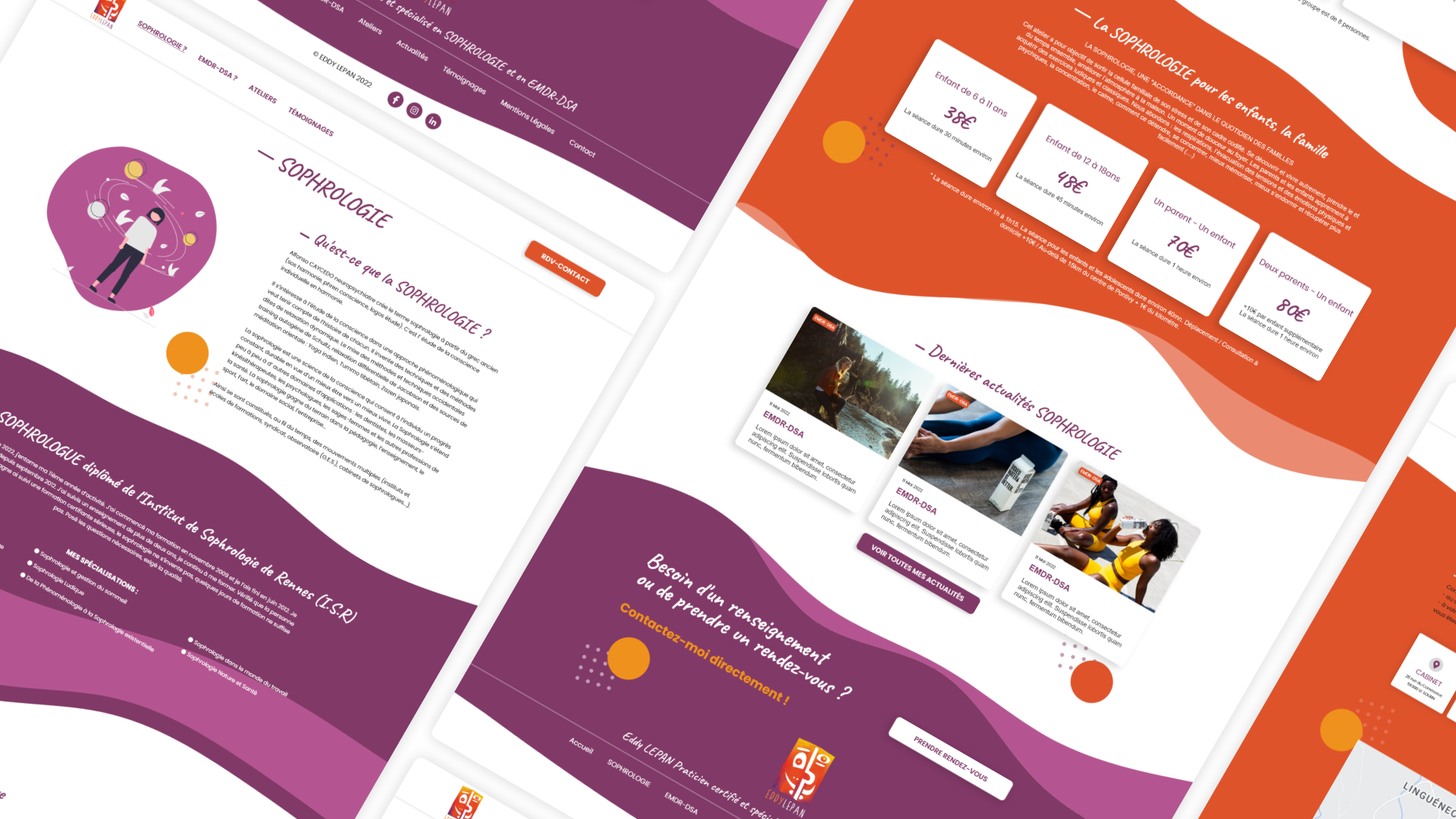
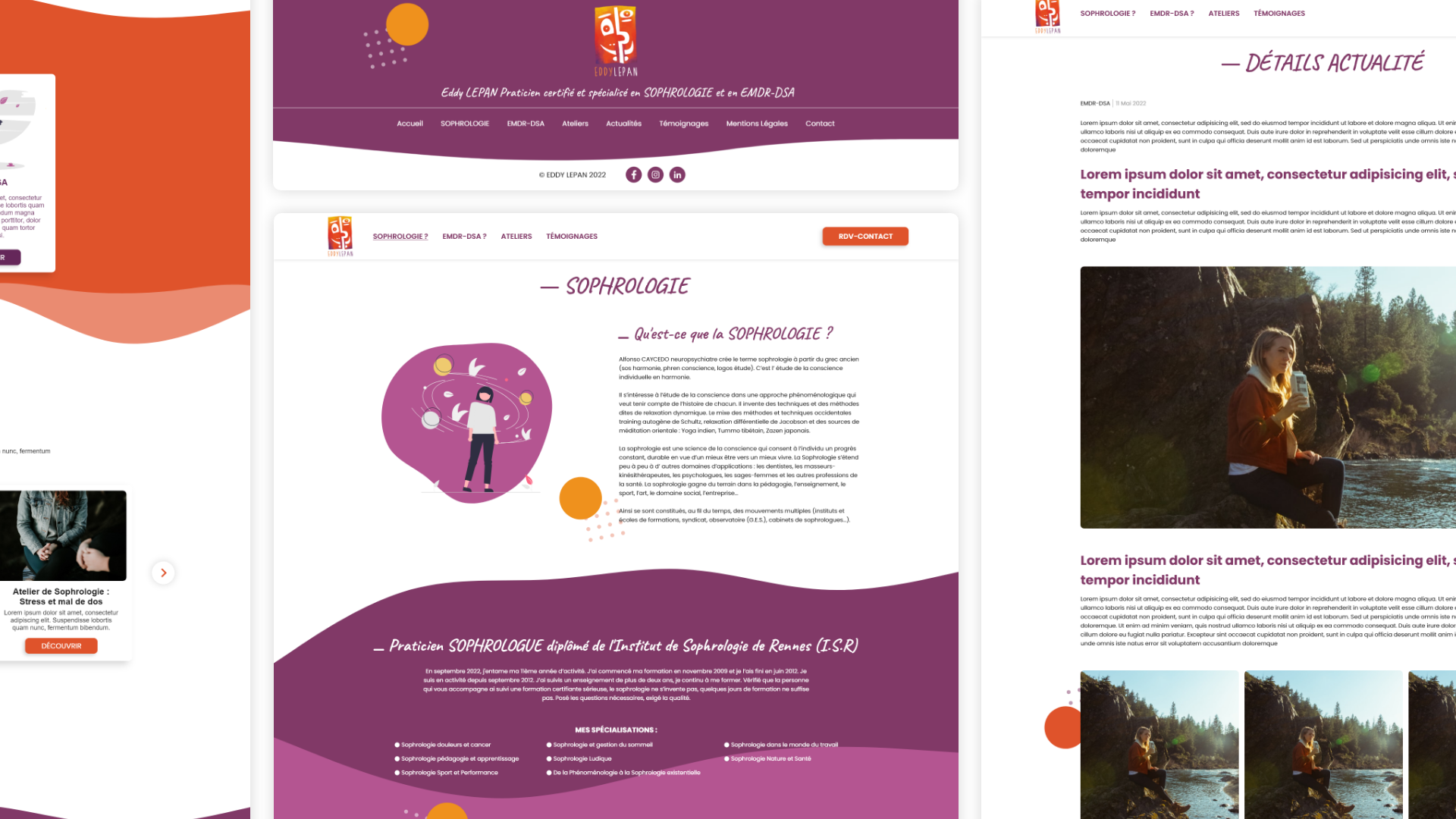
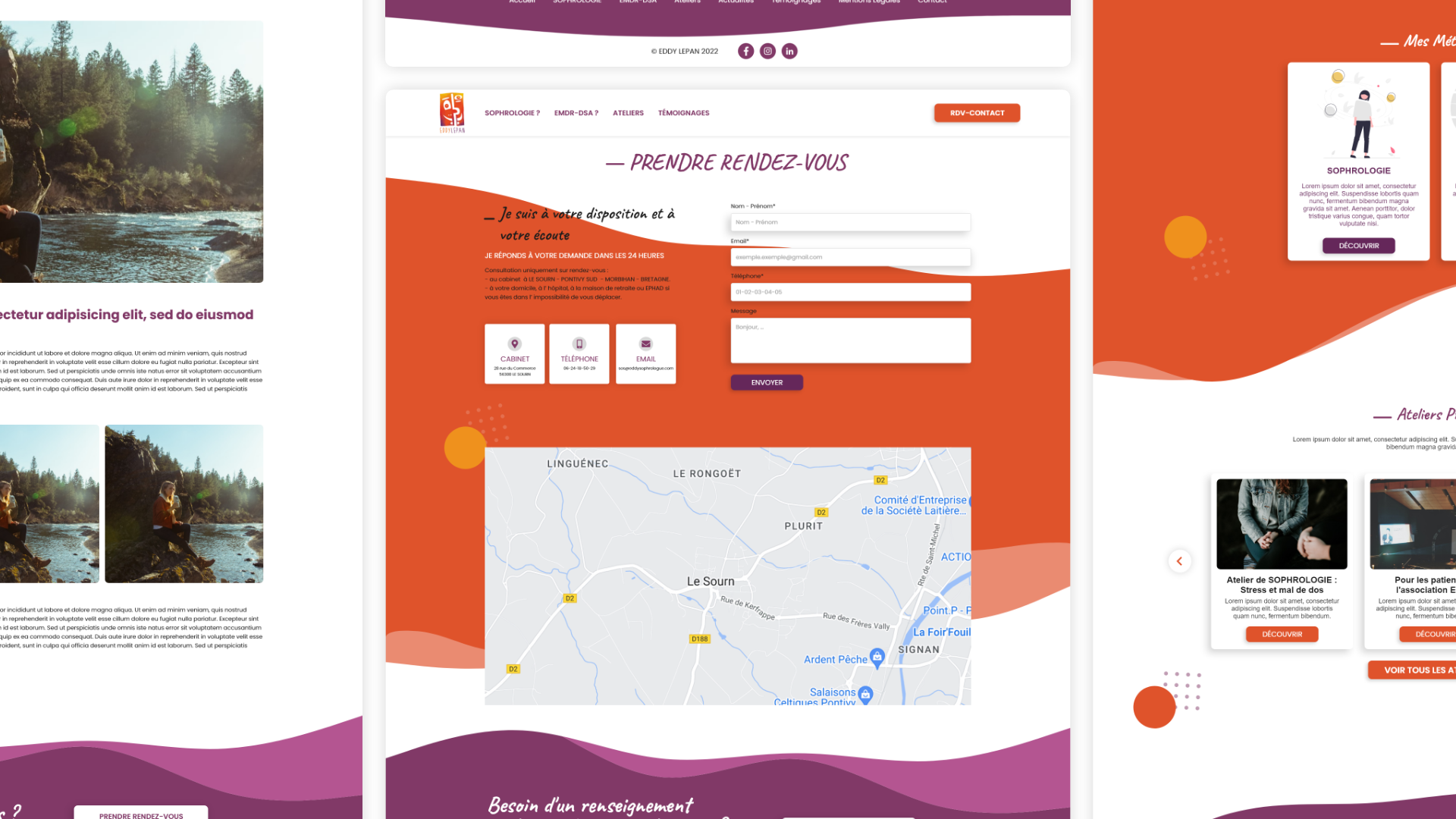
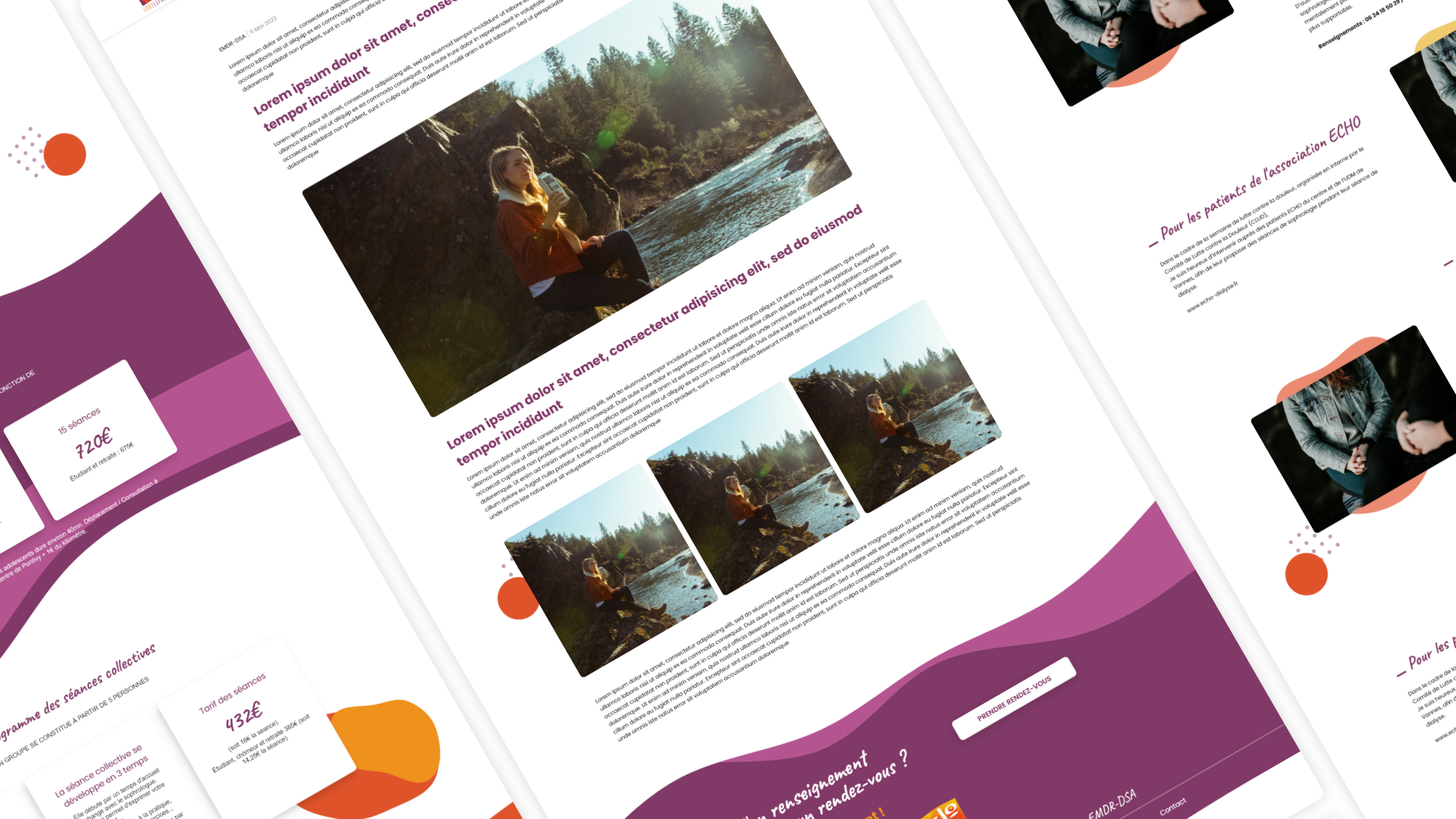
Une fois la charte graphique finie, j'ai commencé à réaliser les wireframes avec Miro, puis après avoir terminé cette étape j'ai commencé la réalisation des maquettes graphiques avec Adobe XD.


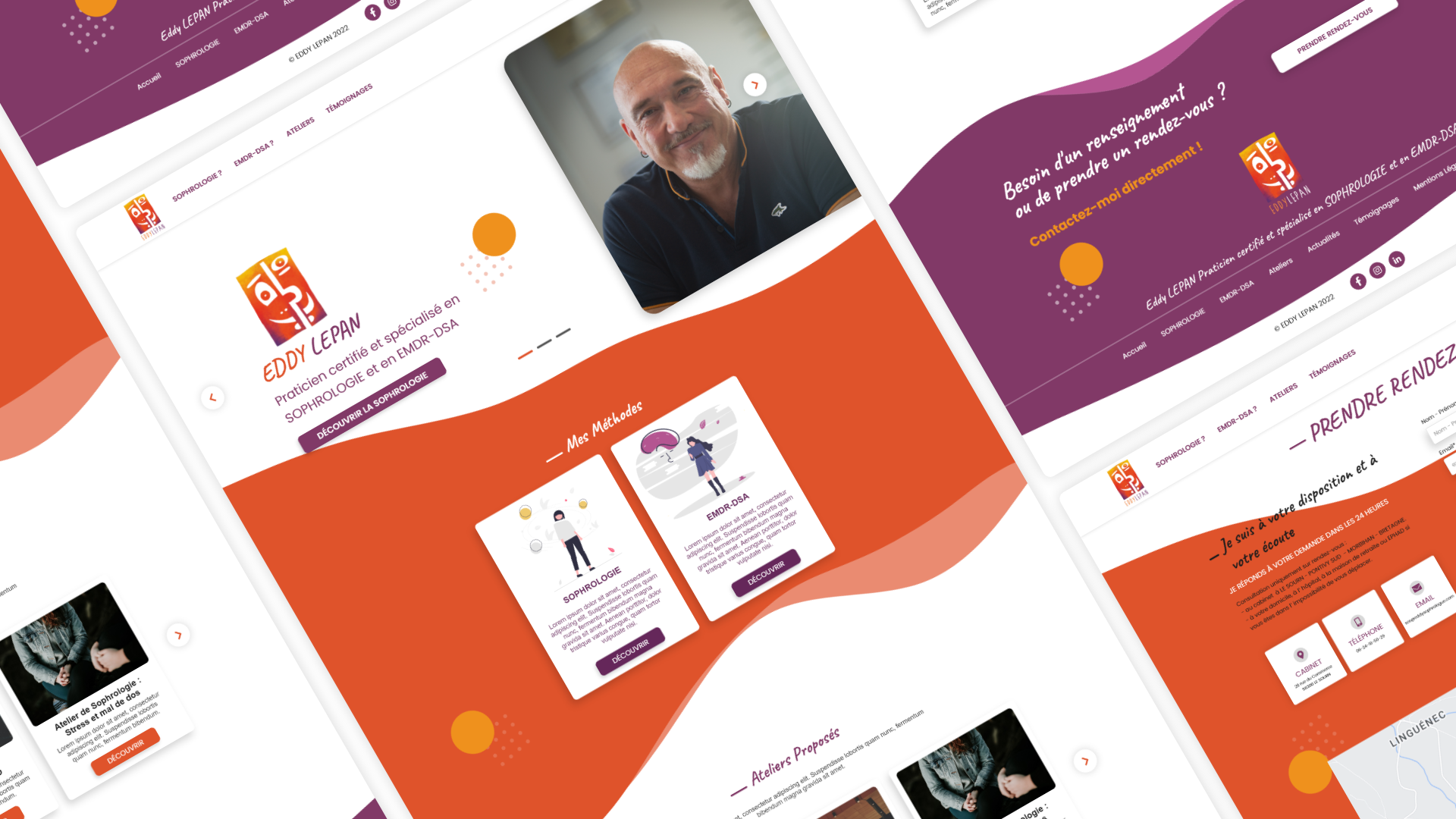
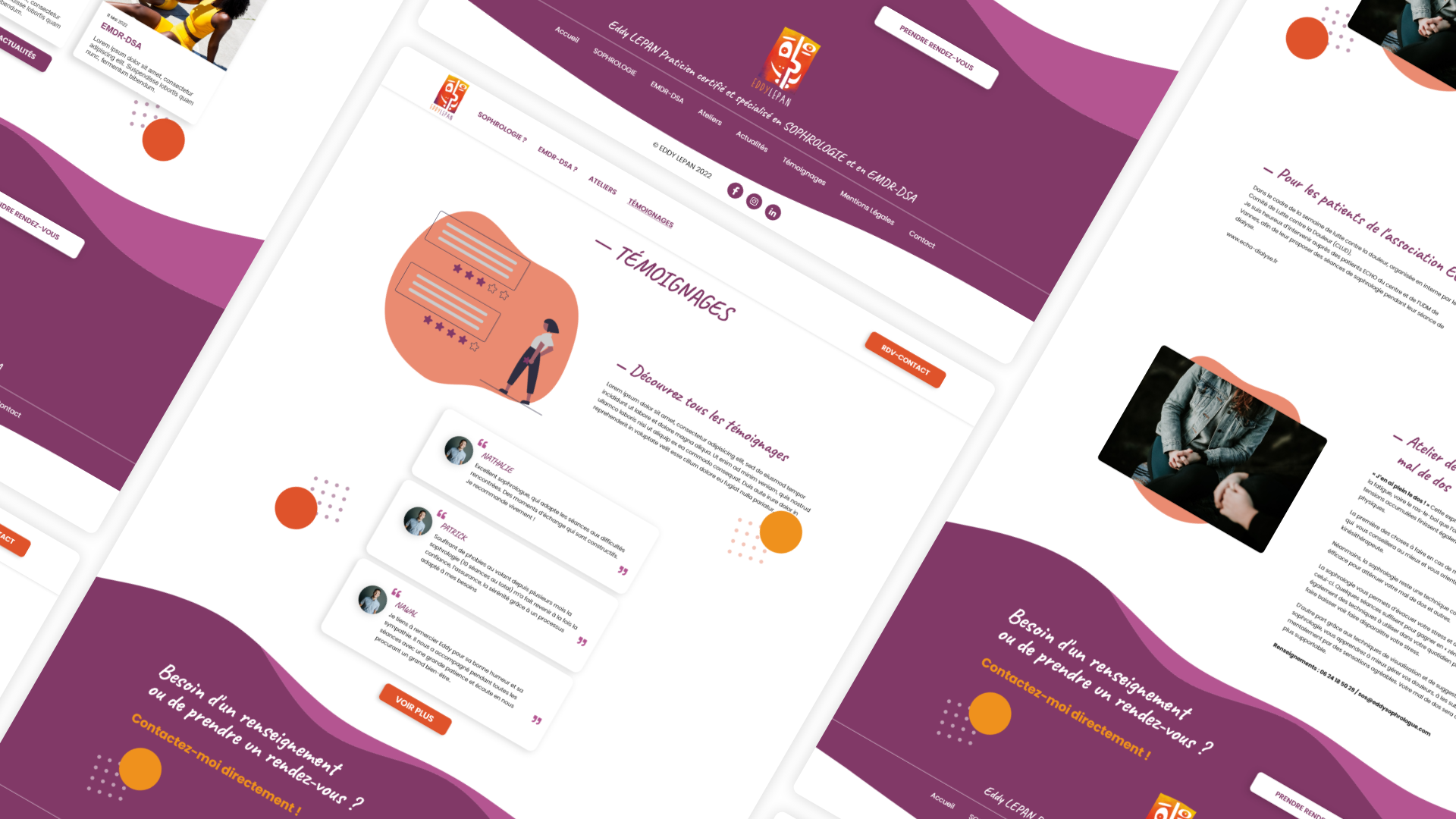
2 - Réalisation des maquettes
Pour le design, je me suis inspiré en faisant de la veille sur différentes plateformes telle que Dribbble et Behance et ainsi que des références donné par mon client pour l'ambiance du site.


3 - Intégration web
Après avoir fait validé les maquettes par mon client, j'ai commencé l'intégration du site sous Wordpress avec le constructeur de page Elementor. Nous avons choisi fait en sorte que le site soit totalement responsive, rapide et au goût du jour pour les utilisateurs, et facilement utilisable par le client.
Résultats et retours
J'ai eu de très bon retours de la part du client concernant les maquettes, et également sur l'intégration.
Personnellement je suis très content d'avoir participé à ce projet car il m'a permis de m'améliorer sur beaucoup de compétences, notamment graphiques et relationnelles.
Le lien du site web est disponible ci-dessous, n'hésitez pas à y jeter un coup d'oeil pour plus d'informations :)