 Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex Projet U'rbex
Projet U'rbex
Résumé projet
Date
Janvier 2022 - 6 mois
Rôle
Web designer
Outils
Catégories
Responsive
Webdesign
Ecole
Contexte
U'rbex est un projet fictif créé dans le cadre du My Digital Project, permettant aux étudiants de créer un projet concret.
Notre groupe à décidé de créer un site web et application permettant aux fans d'urbex de pouvoir partager leur passion à travers un réseau social : U'rbex.
Le réseau à pour but de permettre aux pratiquants de pouvoir partager (sans divulger l'emplacement précis) leurs lieux d'exploration avec des photos, vidéos et description.

Objectifs
Les principaux objectifs de ce projet étaient de réaliser un site web et/ou une application permettant aux utilisateurs de partager facilement des photos et anectodes liés à des expériences d'urbex, de pouvoir enregistrer des lieux d'urbex qu'ils ont visités à travers une map et de communiquer entre membres pratiquant l'urbex.
Nous avions également une deadline à ce projet, que l'on devait rendre début juillet 2022.
Personnellement je devais m'occuper de réaliser toute la partie graphique du projet, en réalisant l'identité visuelle, la charte graphique et les maquettes du site web et de l'application responsive.

1 - Charte graphique
J'ai dans un premier temps créé le logo de notre projet. Il s'agit d'un point de map couplé à la première lettre de notre nom de projet : U'rbex. Au niveau des couleurs du logo, j'ai choisi du vert pour le rappel de la nature et le bleu foncé pour le rappel de la nuit, rappel des explorations de nuit.
Après cette première étape, j'ai réalisé le reste de la charte graphique en choisissant le reste des couleurs et la typographie. Après en avoir discuté avec le reste de mon groupe, nous avons validé la charte graphique et j'ai pu commencé la réalisation des maquettes.


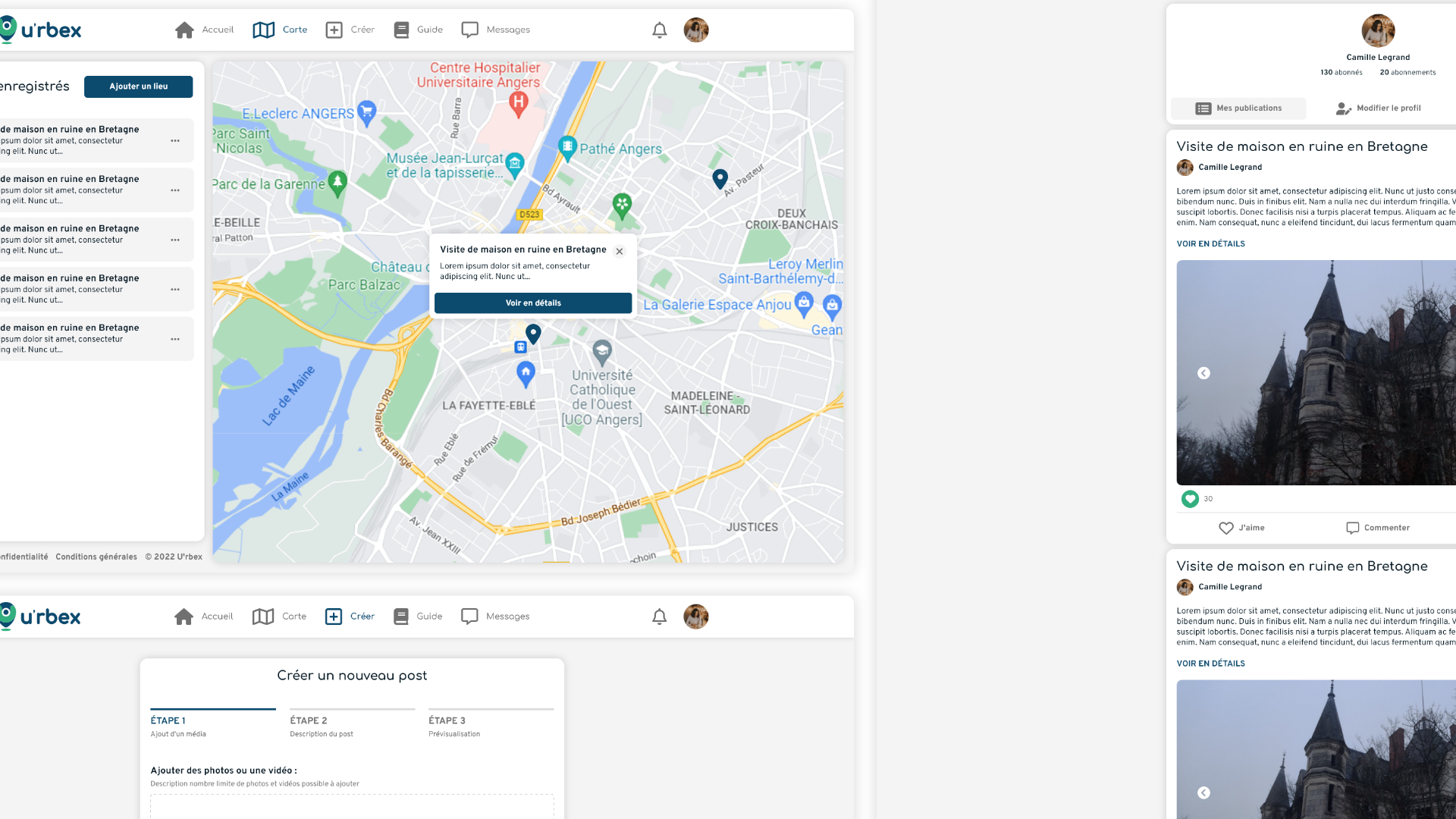
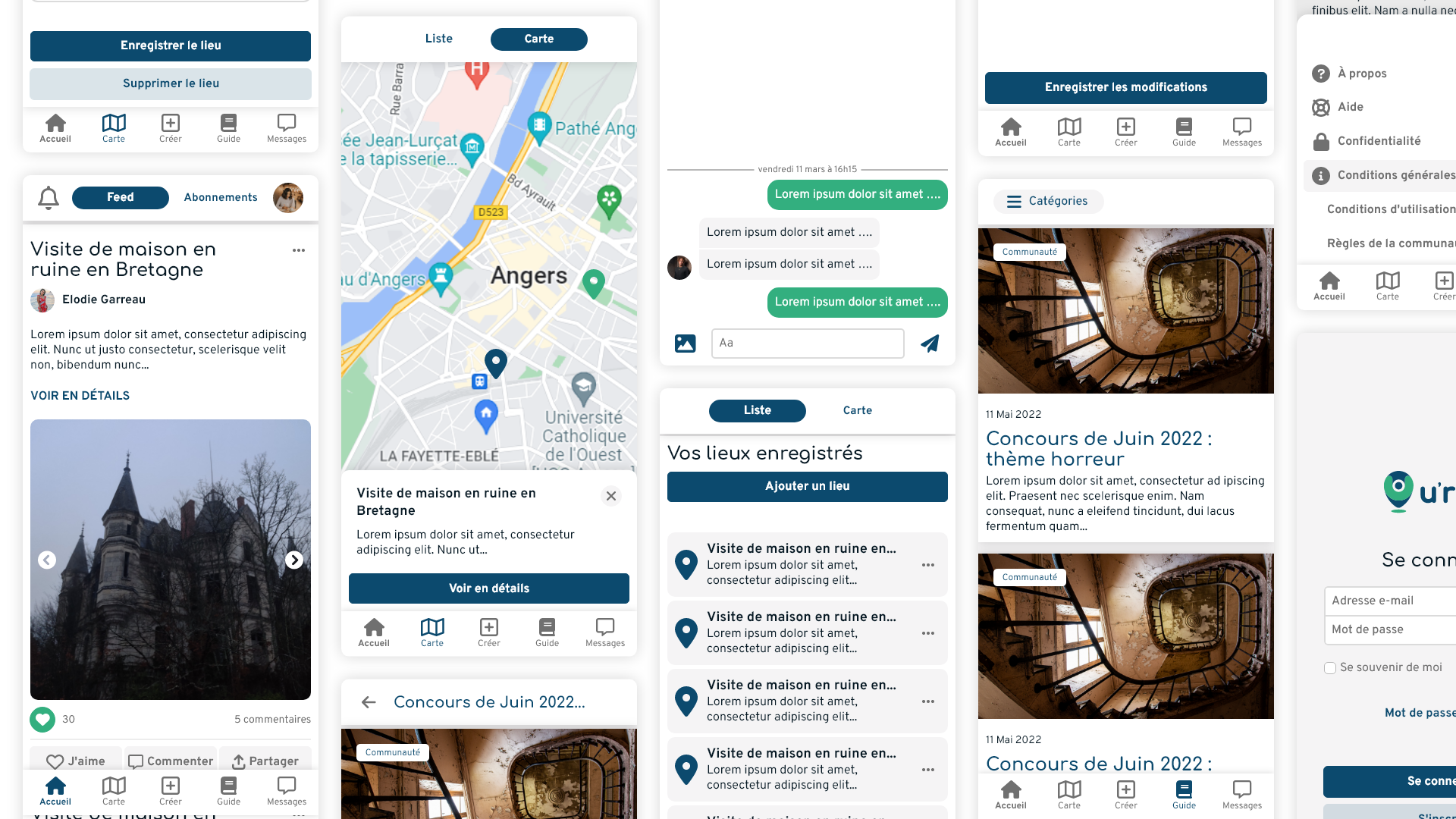
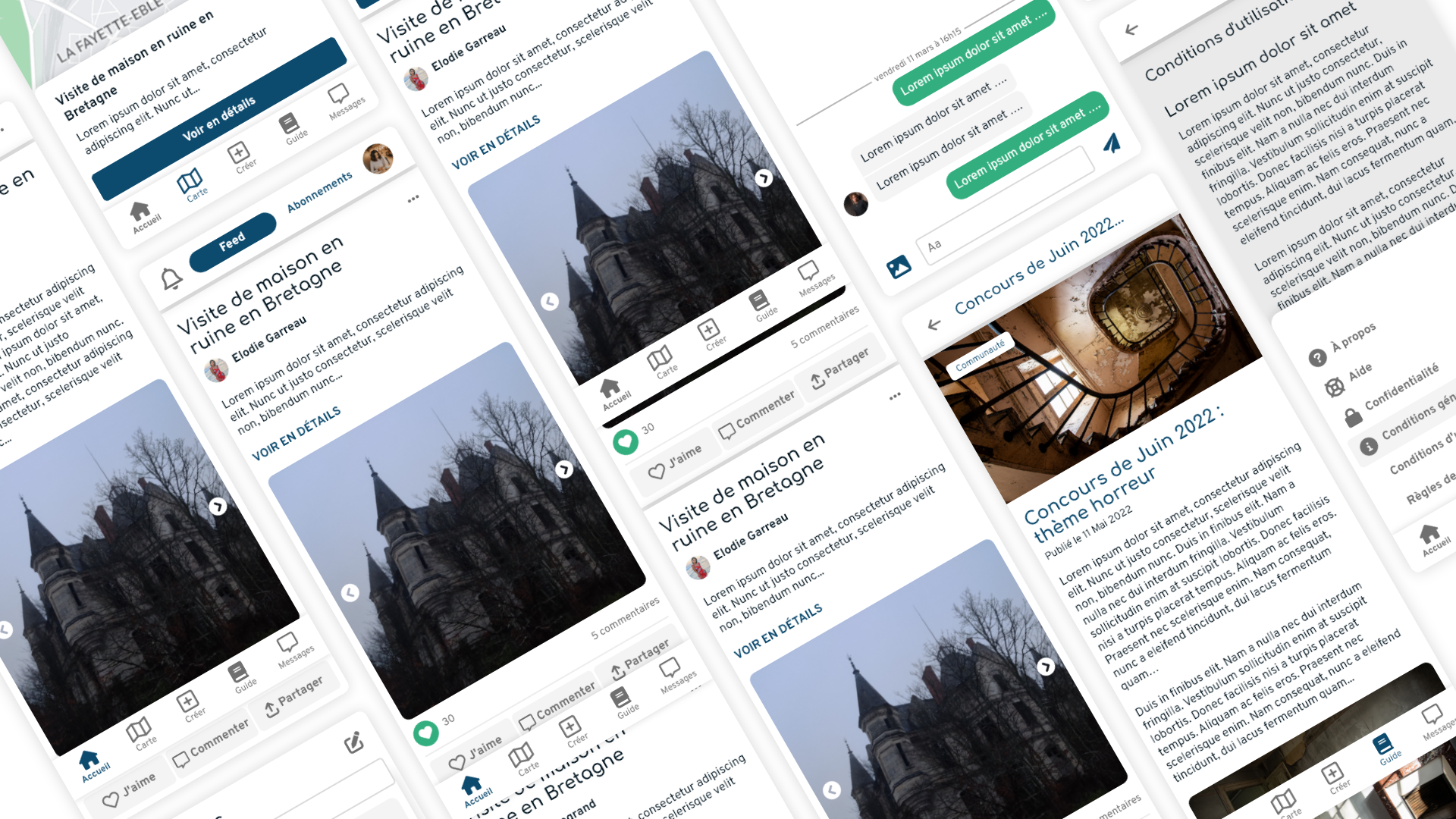
2 - Réalisation des maquettes de l'application web & mobile
Avec la participation de l'ensemble du groupe, nous avons convenu de l'ensemble des fonctionnalités et de l'arborescence, puis j'ai commencé à réalisation les wireframes des pages sur papier. Une fois défini les wireframes pour les pages principales, j'ai commencé à réaliser les maquettes avec Adobe XD.
Au niveau du design, je me suis inspiré sur Dribbble et Behance, ainsi qu'en reprenant l'UX des principaux réseaux sociaux pour les fonctionnalités les plus basiques. La réalisation des maquettes m'a pris beaucoup de temps car j'avais du mal à trouver un design qui me plaisait, et après avoir essayé plusieurs choses différentes je suis arrivé à un design qui me plaisais ainsi qu'à mon équipe.
Résultats et retours
Concernant les maquettes et l'ensemble des réalisations graphiques que j'ai pu faire pour ce projet, j'ai eu des retours positifs de la part des membres de mon groupe ainsi que d'autres camarades de ma classe à qui j'ai pu montrer mon projet.
Plus globalement pour le projet, nous avons reçu des retours positifs sur l'ensemble de nos travaux réalisés pendant ces 6 mois.
Le lien des maquettes que j'ai réalisé avec Adobe XD est disponible ci-dessous, et le prototype est entièrement naviguable.