 Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais Mairie de Montrelais
Mairie de Montrelais
Résumé projet
Date
Octobre - 7 mois
Rôle
Web designer
Outils
Catégories
Responsive
Webdesign
Entreprise
Contexte
Dans le cadre de mon alternance chez Akoufen en 3eme année de Bachelor Webdesign, j'ai travaillé sur la refonte graphique du site internet de la Mairie de Montrelais.
L'agence d'Akoufen s'était déjà occupé de la réalisation de l'ancien site, mais il n'était plus aux normes actuelles et c'est pour ça que la Mairie souhaitait le refaire, et pour ajouter des fonctionnalités.

Objectifs
Nos objectifs étaient de mettre à jour graphiquement et en terme de fonctionnalités le site de la mairie pour le redynamiser.
Concernant une date de fin du projet, rien n'a été fixé mais je me devais au minimum de terminer les maquettes et l'intégration avant la fin de mon alternance, soit fin août.

1 - Réflexions et charte graphique
Après un entretien avec nos clients, j'ai commencé à élaborer la future arborescence du site. Puis j'ai pensé à réaliser la charte graphique : j'ai du garder le logo car notre client souhaitait le conserver. J'ai donc élaborer la charte graphique en reprenant les couleurs du logo de la Mairie de Montrelais.
Une fois la charte graphique finie, j'ai commencé à réaliser les wireframes des pages principales avec Miro, puis après avoir terminé cette étape j'ai commencé à réaliser les maquettes graphiques avec Adobe XD.


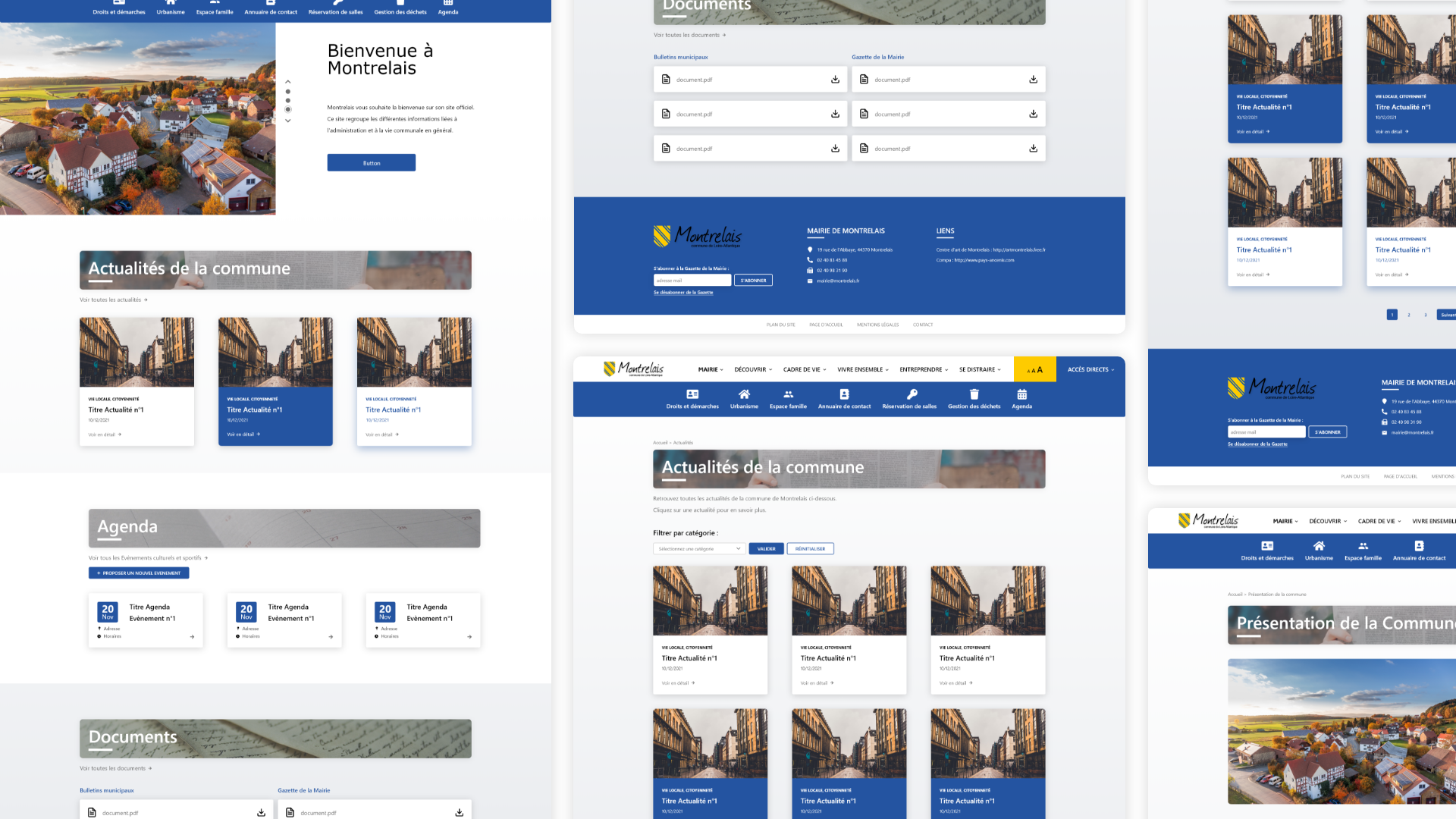
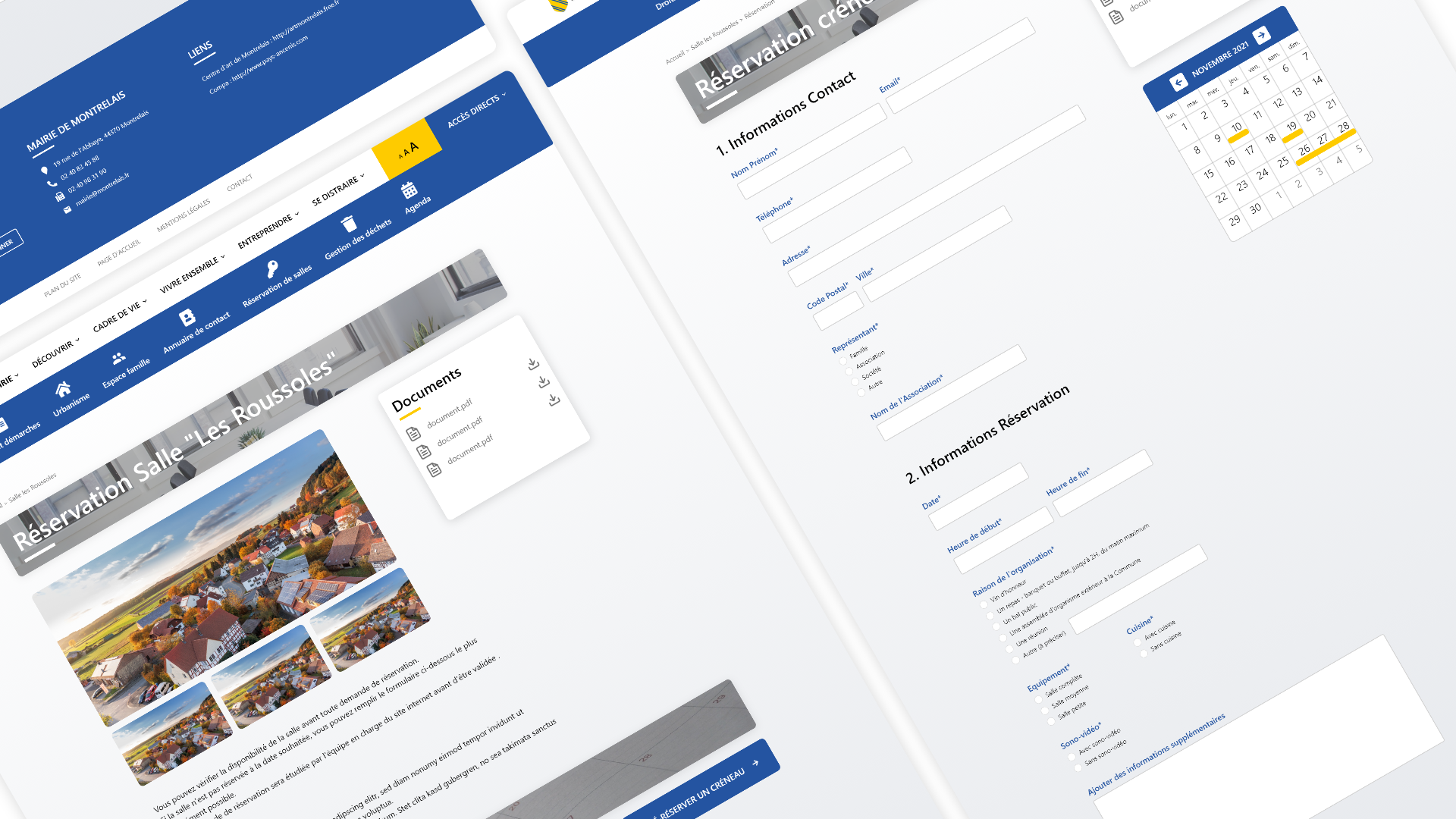
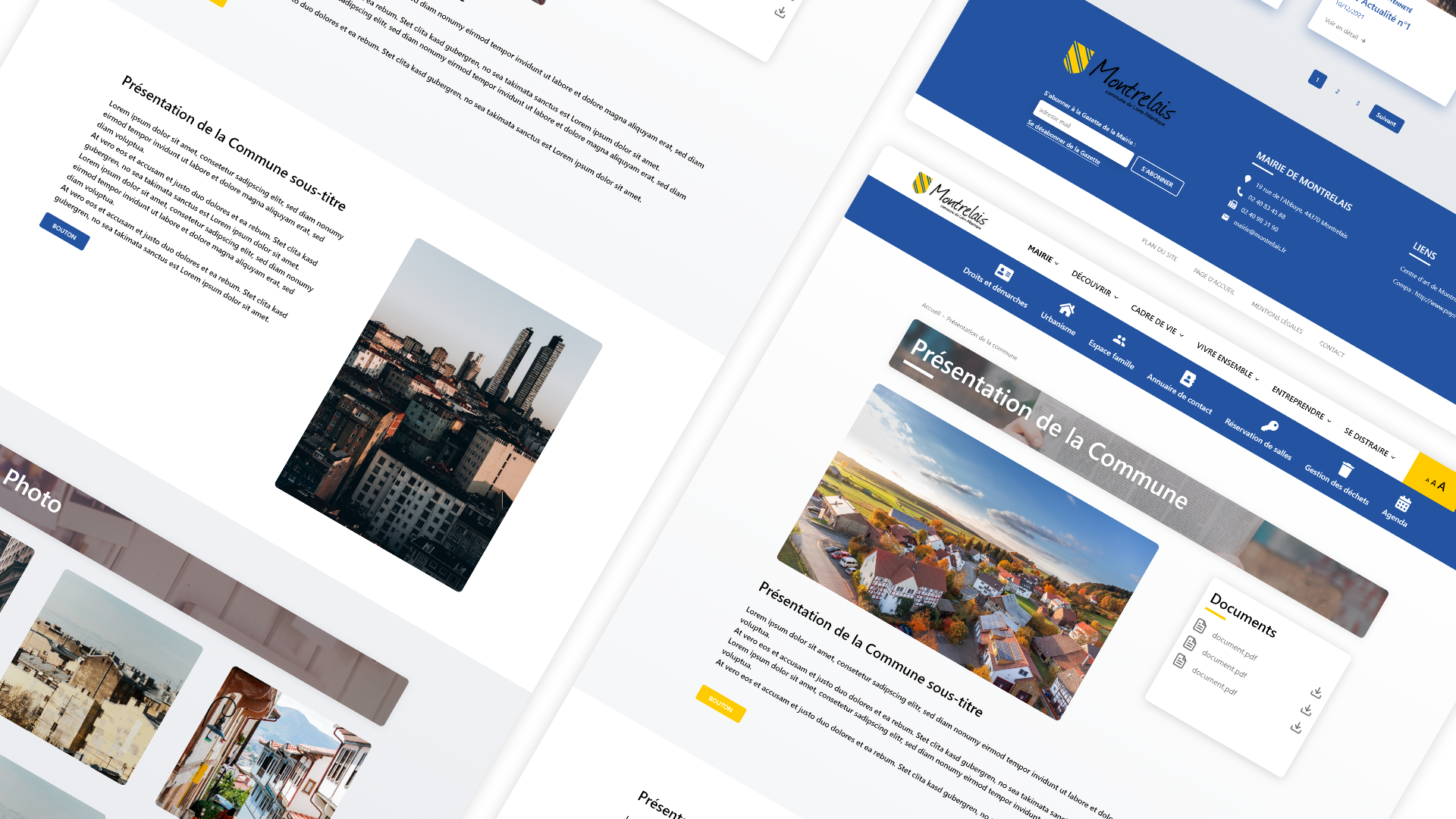
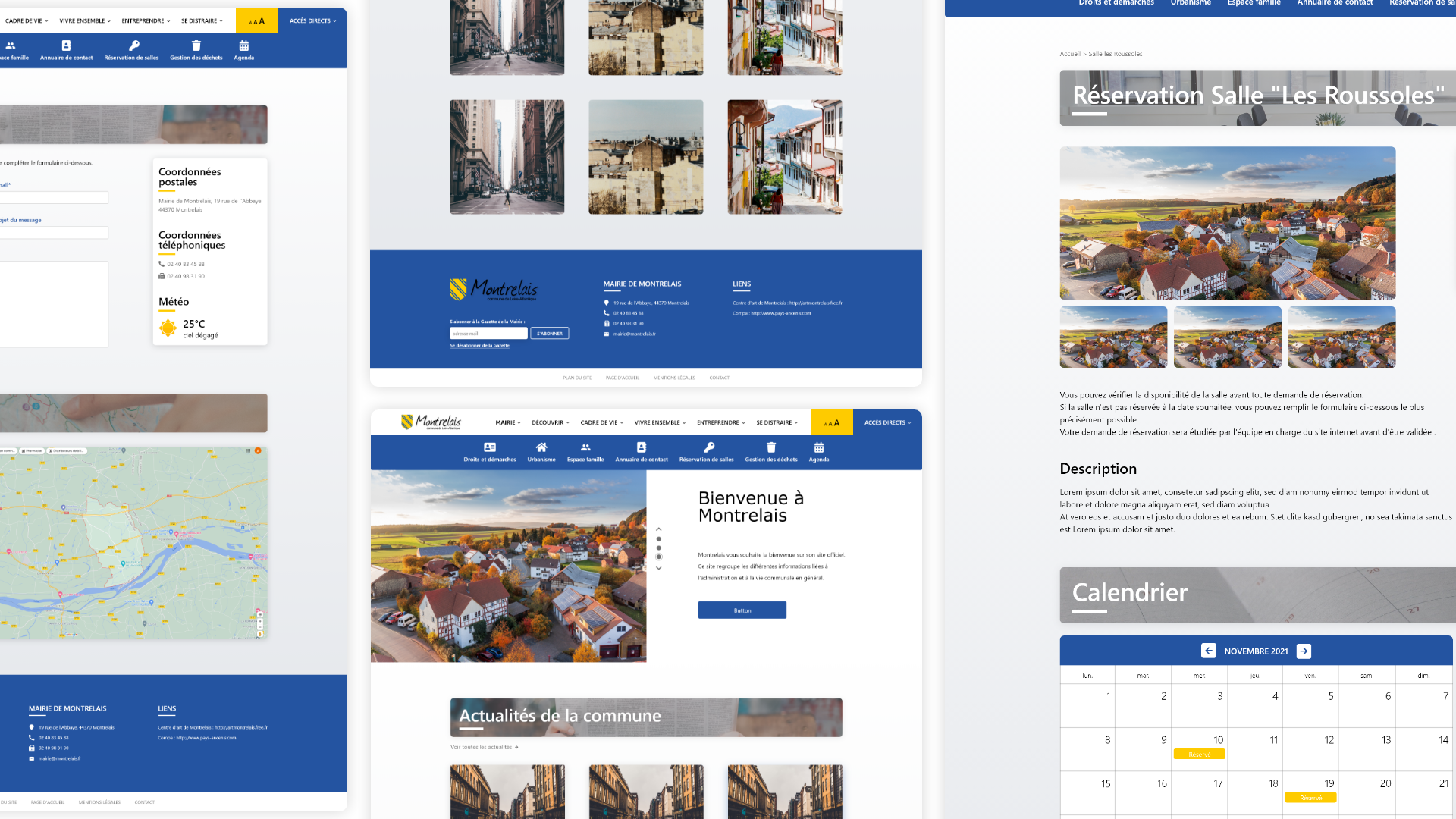
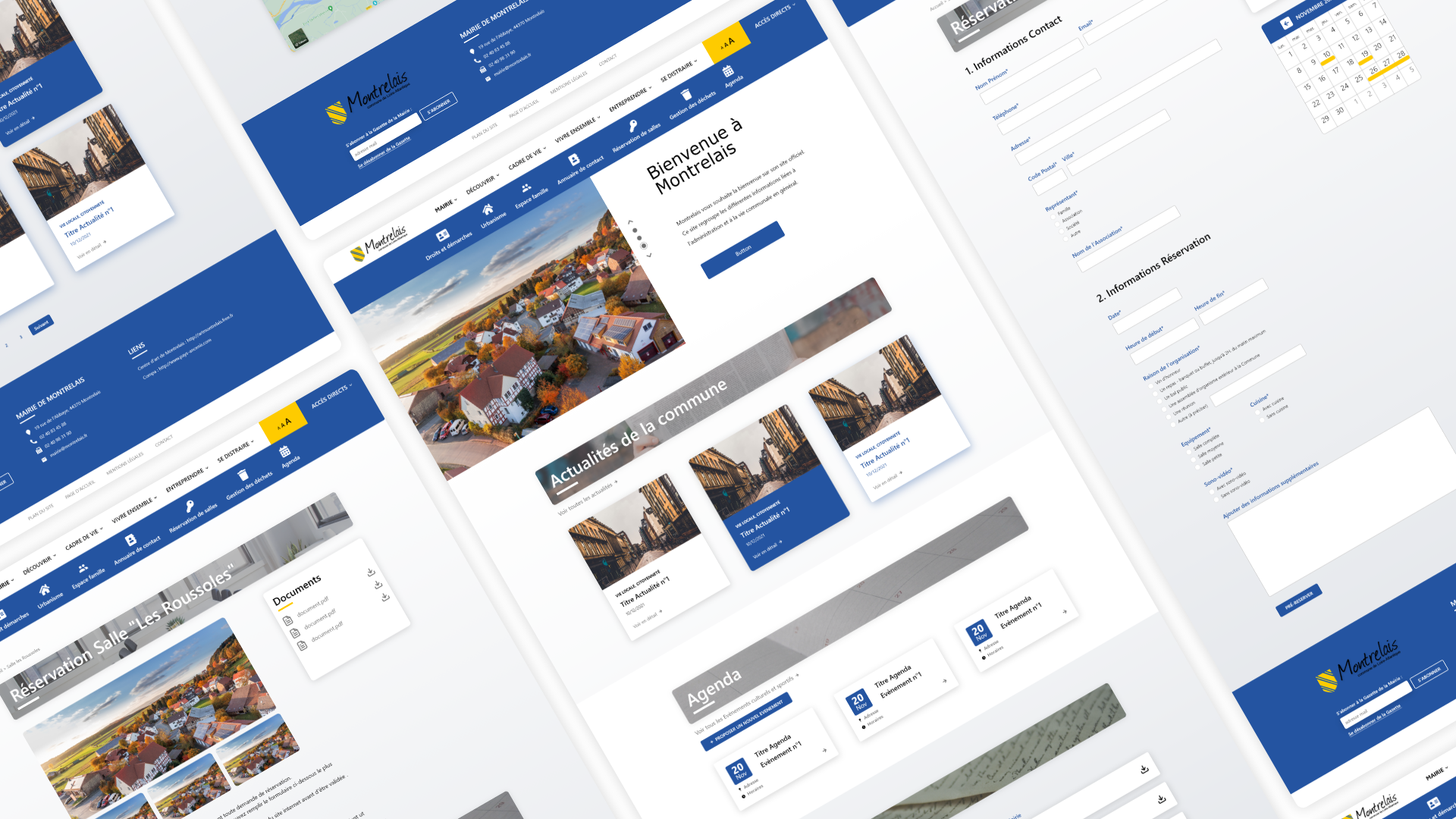
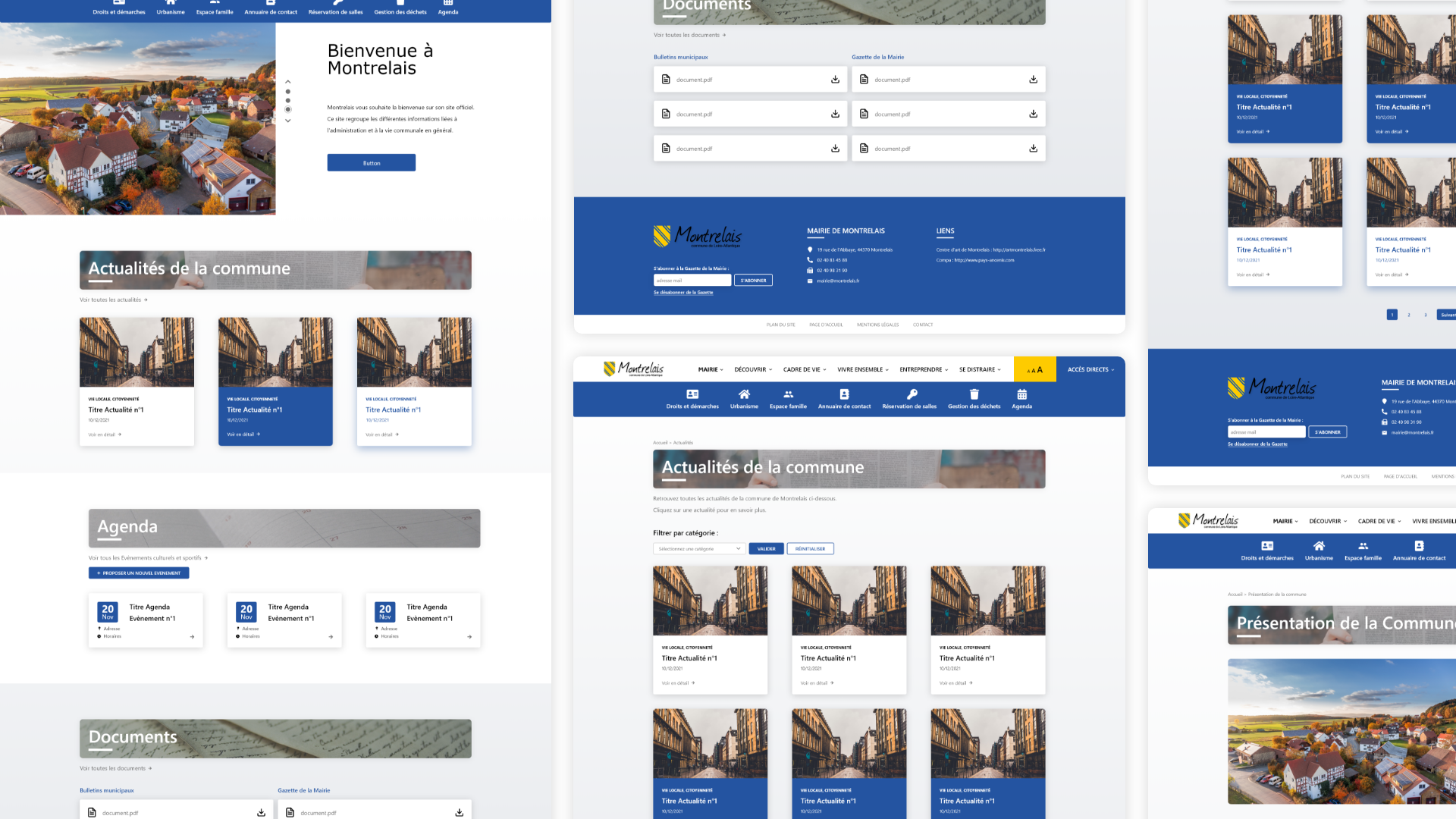
2 - Réalisation des maquettes
Pour le design, je me suis inspiré en faisant de la veille sur différentes plateformes telle que Dribbble et Behance et ainsi que des références donné par mon client pour l'ambiance du site et des agencements des zones.
Après avoir fait validé les maquettes par mon client, j'ai commencé l'intégration du site sous Wordpress avec le constructeur de page WPBakery. Nous avons choisi fait en sorte que le site soit totalement responsive, rapide et au goût du jour pour les utilisateurs, et facilement utilisable et modifiable par le client.


3 - Intégration web
Après avoir fait validé les maquettes par mon client, j'ai commencé l'intégration du site sous Wordpress avec le constructeur de page WPBakery. Nous avons choisi fait en sorte que le site soit totalement responsive, rapide et au goût du jour pour les utilisateurs, et facilement utilisable et modifiable par le client.
Résultats et retours
J'ai eu de très bon retours de la part du client concernant les maquettes, mais le site n'étant pas encore en ligne je n'ai pas eu de retours sur la partie développement du site web.
Personnellement je suis très content d'avoir participé à ce projet car il s'agissait du premier projet complet sur lequel je travaillais, du début de la conception graphique au développement, et je suis satisfait de ce que j'ai pu produire même si je sens que j'aurais pu faire mieux avec plus de temps.